
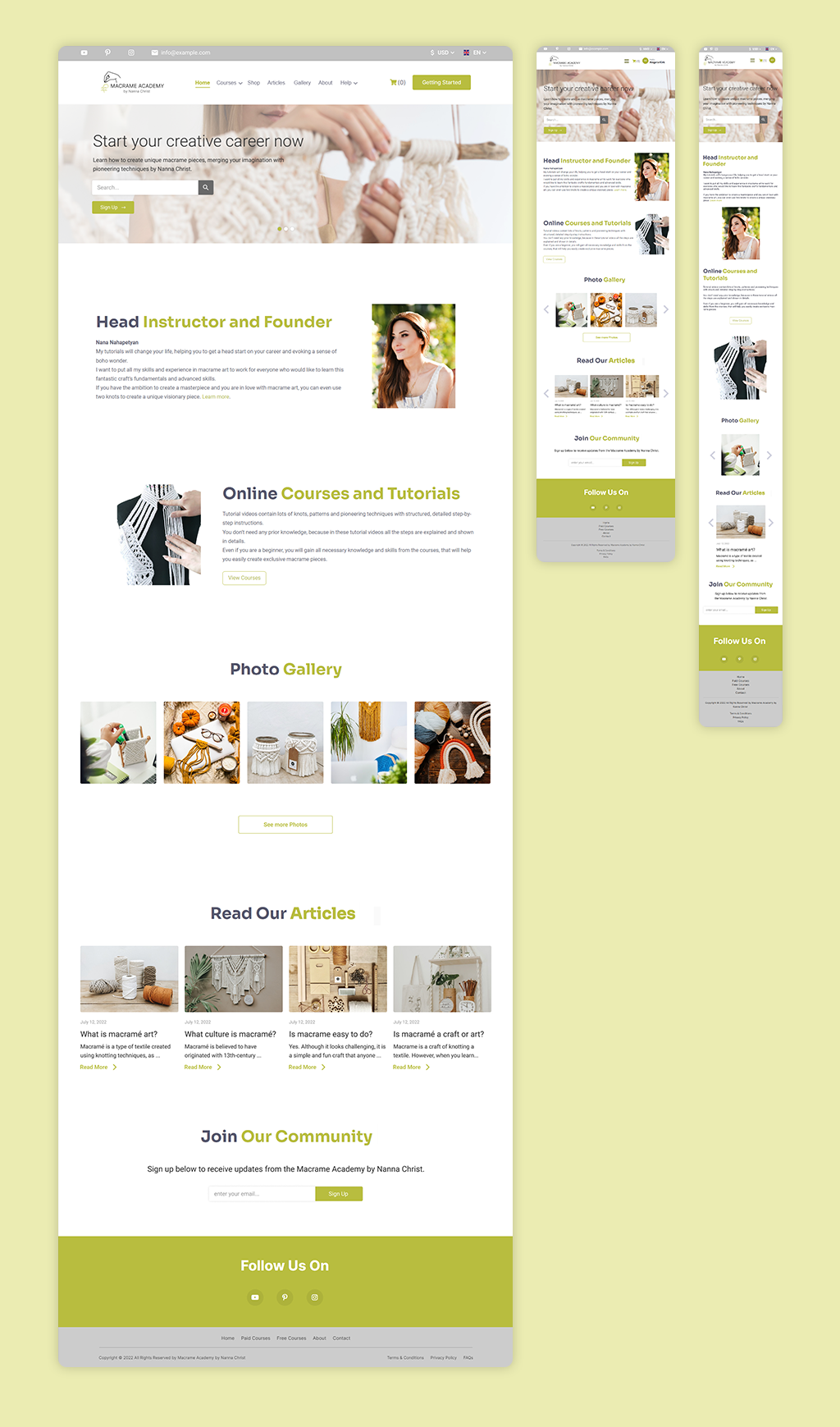
The Macramé Academy by Nanna Christ
The Macramé Academy is a platform where the instructor Nanna Christ teaches macramé – the art of knotting string in patterns to make decorative articles.
The instructor posts some free courses & other paid courses and sells the materials of macramé and the users buy them.
I designed this project from inception to final design, through research, ideation & UX design principles.
Work timeline: Two Months
My roll: UX Designer
Collaborations: One Developer
Platform: Figma
Methods: Surveys, Interviews, Test, Wireframes, Prototyping
- Learning crafting online makes often feel alone & unengaging.
- Difficulty understanding the different knots of Macrame. Some people may
struggle with remembering and mastering the different knots, which can
make it challenging to create complex designs.. - Selecting the appropriate cords, beads,
and other materials can be a challenge for beginners in their location. It’s essential to choose materials that are strong, durable, and easy to work with. - Lack of creativity: Some people may struggle with coming up with unique and innovative designs.
- Time management: Macrame art can be a time-consuming process, especially
when working on larger designs. It’s important to manage time
effectively.
Watch online tutorials: Finding good online platforms that can help users to learn the basics.
Simple way to register.
Easy way to contact with the instructor.
Start with simple projects: Start with simple projects like a small plant wall hanging. These projects will help the user practice the basic knots and techniques.
Professional courses for fundamentals and advanced skills.
- Invest in good quality macrame cords or strings, as they will make the user’s projects look better and be easier to work with.
- Join a macrame community on social media platforms like Facebook or Instagram. The instructor groups are filled with helpful tips, advice, and inspiration.

RESEARCH
DEFINE
IDEATE
DESIGN
TEST
Competitor Analysis
I conducted analysis on similar websites in the marked & that helped me to solve many problems, I know the strengths and weaknesses of the competitors and had reliable evidence while working on this project.
Surveys & Interviews
I sent surveys & made interviews with the target users and that gave me valuable, direct feedback to help them improve the user experience, reduce churn, and turn users into product evangelists by generating quantitative and qualitative data about how users feel about their interactions and experience with the website.
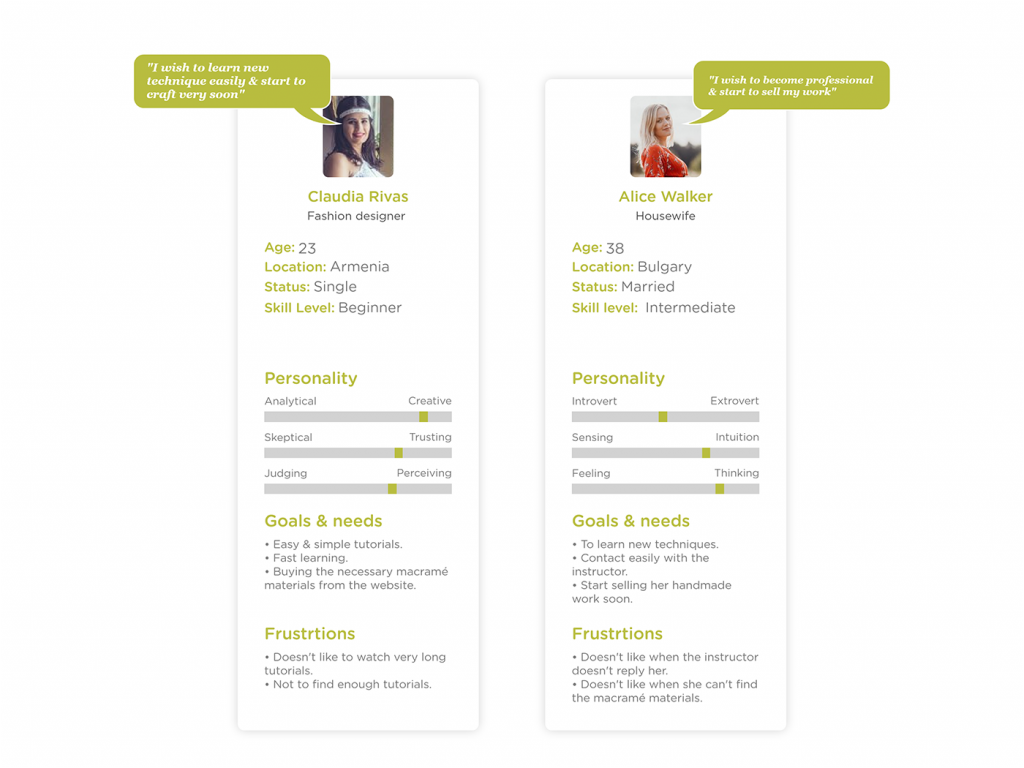
User Personas
Personas helped me understand our users’ needs, experiences, behaviors and goals. After making research three different user personas created – namely for a beginner, intermediate & advanced learner.

User Needs
After conducting competitor analysis & user research, we found what our users need & what we should include in the website.
Instructional resources: Many macrame art users are beginners who need step-by-step instructions on how to create different knots, patterns, and designs.
Quality materials: Macrame art users require high-quality materials, such as macrame cords, beads, and hooks, to create durable and attractive pieces.
Inspiration and creativity: Macrame art users often look for inspiration and new ideas for their projects. They like to join macrame communities & follow social media accounts that showcase different macrame designs, patterns, and color combinations.
Tools and equipment: Macrame art users need specific tools, such as scissors, rulers, and pins, to create their projects.
Support and feedback: Macrame art users may appreciate the instructor that can offer feedback and advice on their work.
Awareness: The user becomes aware of macrame as an art form, either through social media, a friend, or a physical display.
Research: The user starts to research macrame online, watching tutorial videos on YouTube, reading blog posts, and looking for inspiration on Pinterest.
Tools and Supplies: The user starts to research and acquire the necessary tools and supplies for macrame, such as rope, scissors, and a macrame board or stand.
Learning: The user begins to learn the basics of macrame through the online tutorials. They learn about different knots and techniques and practice creating simple patterns.
Practice and Improvement: The user practices their skills by creating small macrame pieces.
Inspiration and Exploration: The user starts to explore more complex patterns and designs and finds inspiration from other macrame artists on social media or at craft fairs.
Personalization: The user starts to incorporate their own style and creativity into their macrame pieces, creating unique designs that reflect their personality and interests.
Sharing: The user shares their macrame creations with the instructor or on social media or with friends and family, receiving positive feedback and encouragement.
Mastery: The user continues to practice and refine their macrame skills, becoming more confident in their abilities and creating more intricate and impressive pieces.
Community: The user becomes part of a larger macrame community, connecting with other artists, sharing tips and techniques, and participating in events and competitions.
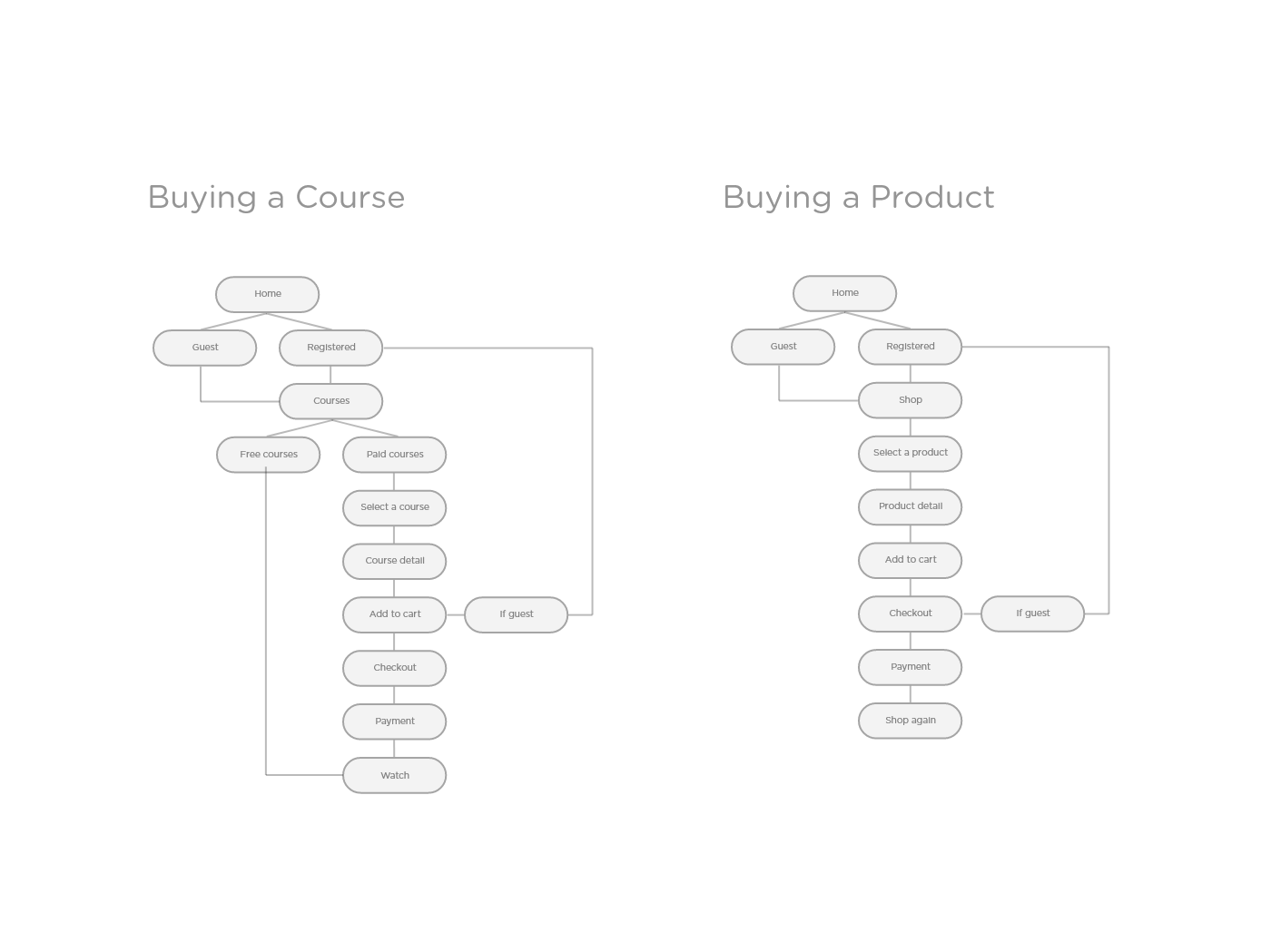
User Flow
I created the user flow to show it to the stakeholders. It helped us to see the big picture of the steps that the users will and understand how the users would need to take to get to their final goal in the website.

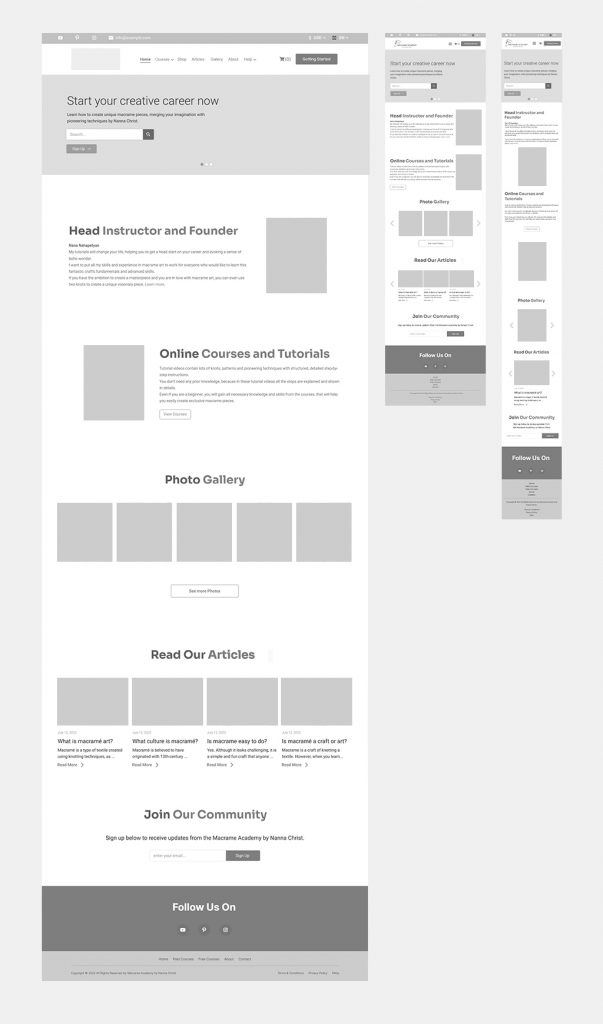
Wireframes
Wireframes represent the skeletal framework of a website, product, or app. Using visual lines, symbols, and text, wireframes depict the structure of content and functionality of pages.
First I started by making low fidelity wireframes using pencil & paper, then I created mid fidelity wireframes. I created them to help me communicate my product’s “big idea” rather than the specific details.

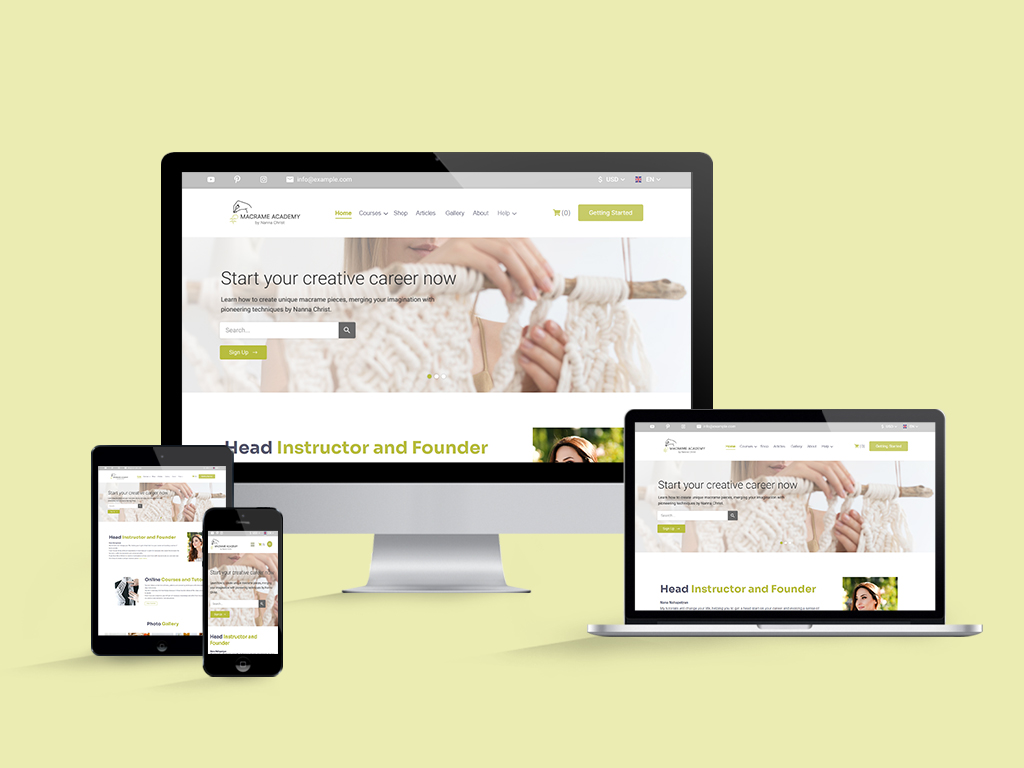
At this step, I worked on various activities, from creating information architecture to the actual UI design. Also made the design responsive to allow people to access the content across multiple device resolutions.


Usability Testing
I conducted usability testing to evaluating the product by testing it with representative users. The participants tried to complete the tasks while I was watching, listening and taking notes.
Design System Language
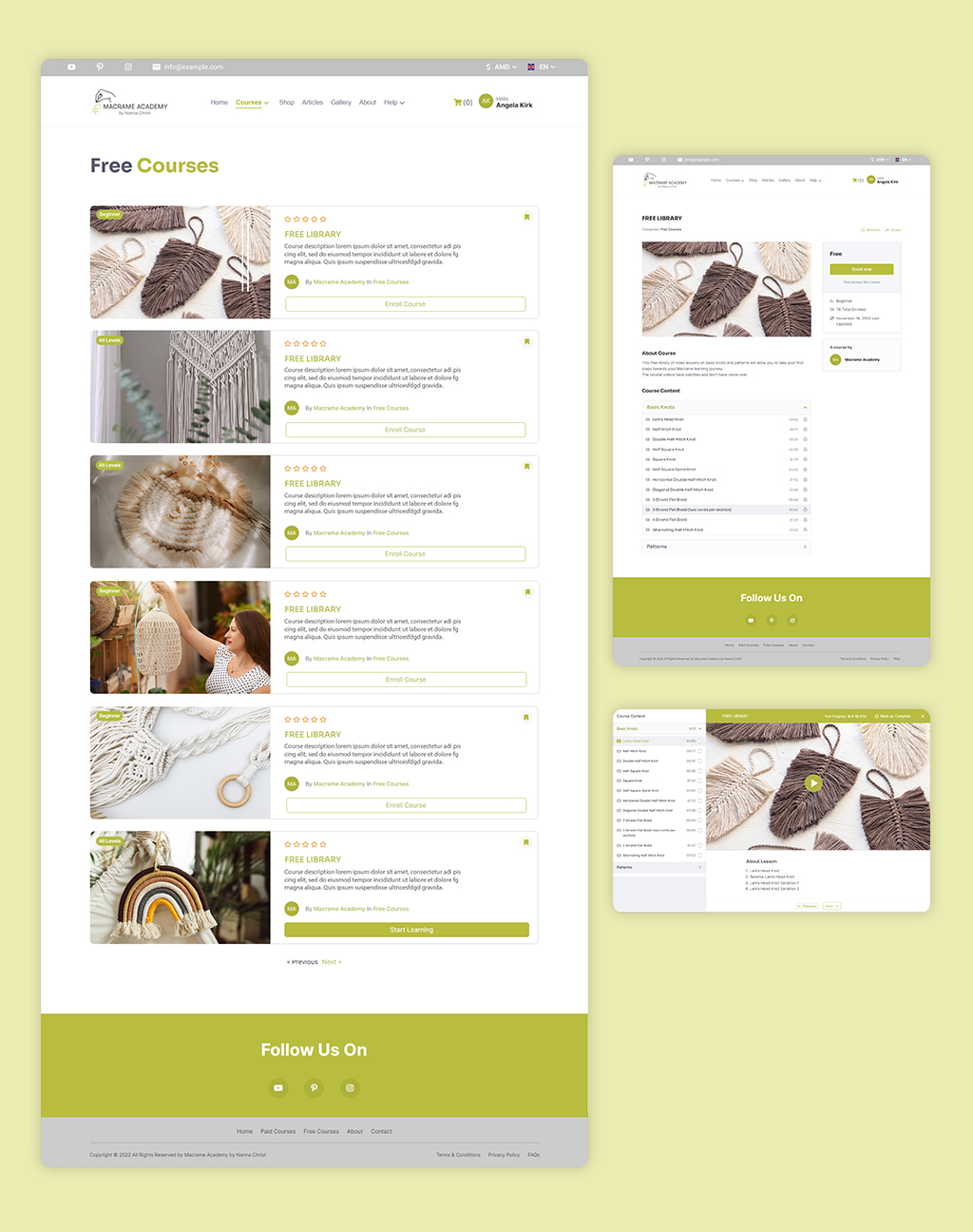
Free courses – Course details – The course page

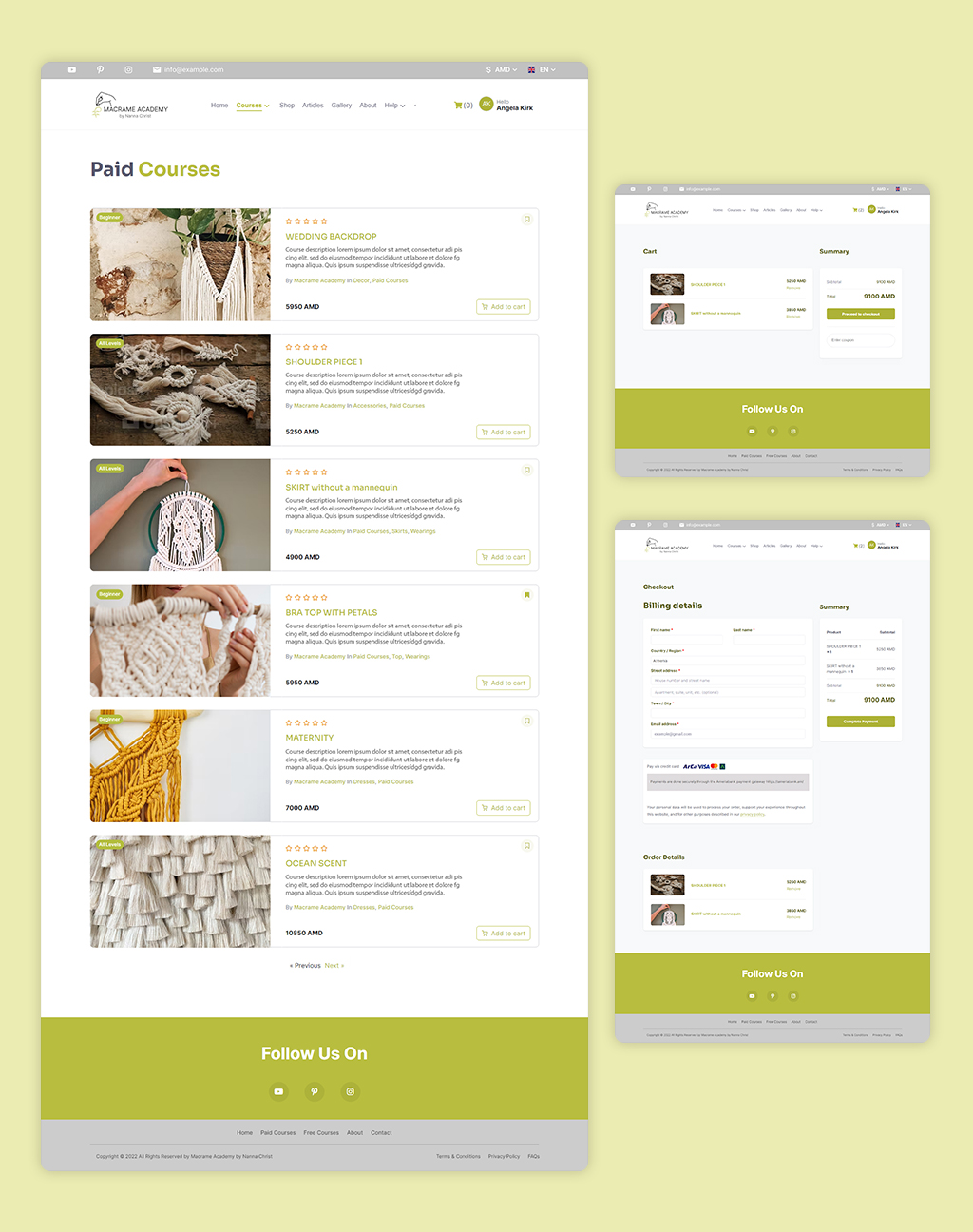
Paid courses – Cart – Checkout – Billing details

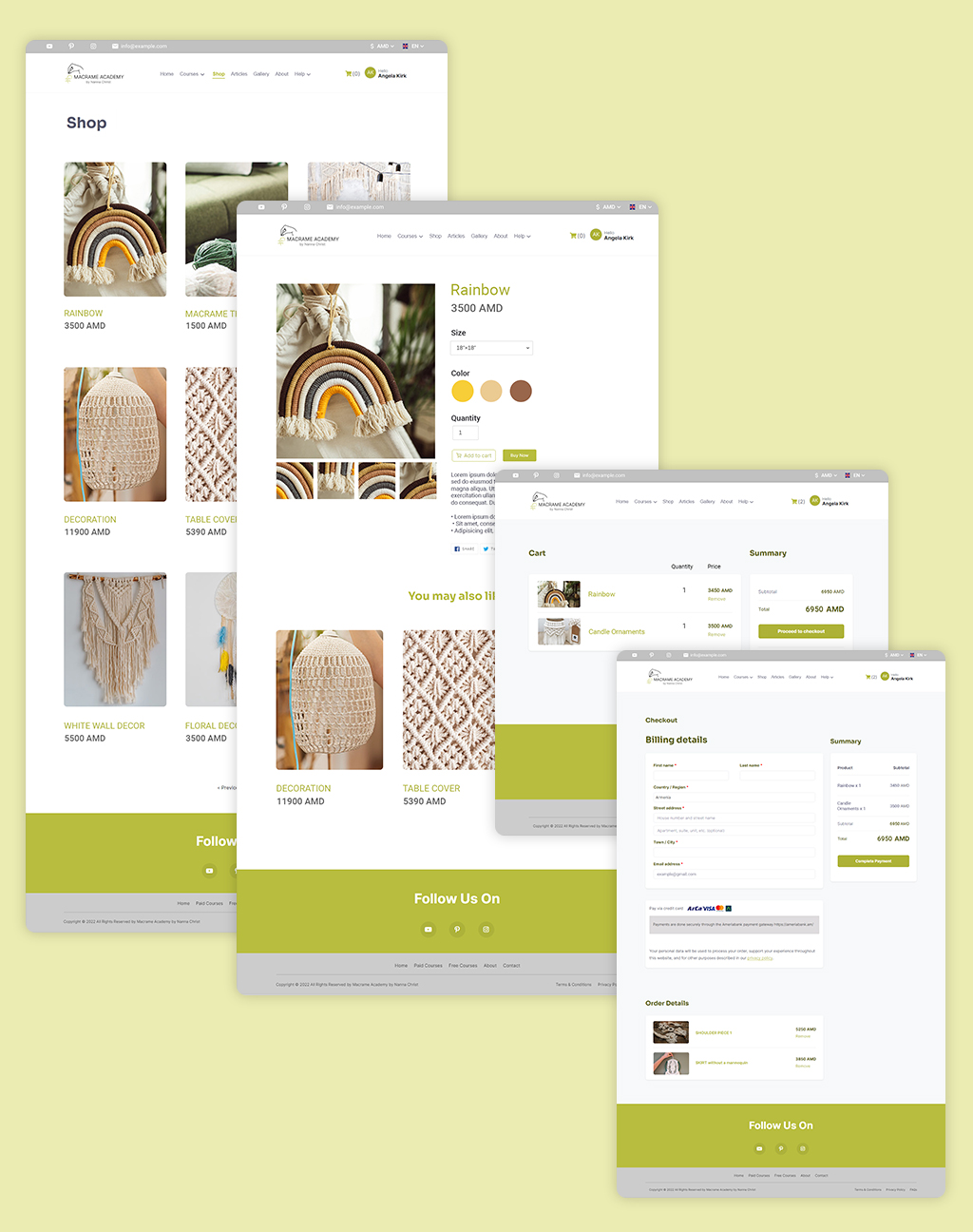
Shop – Product details – Cart – Checkout – Billing details

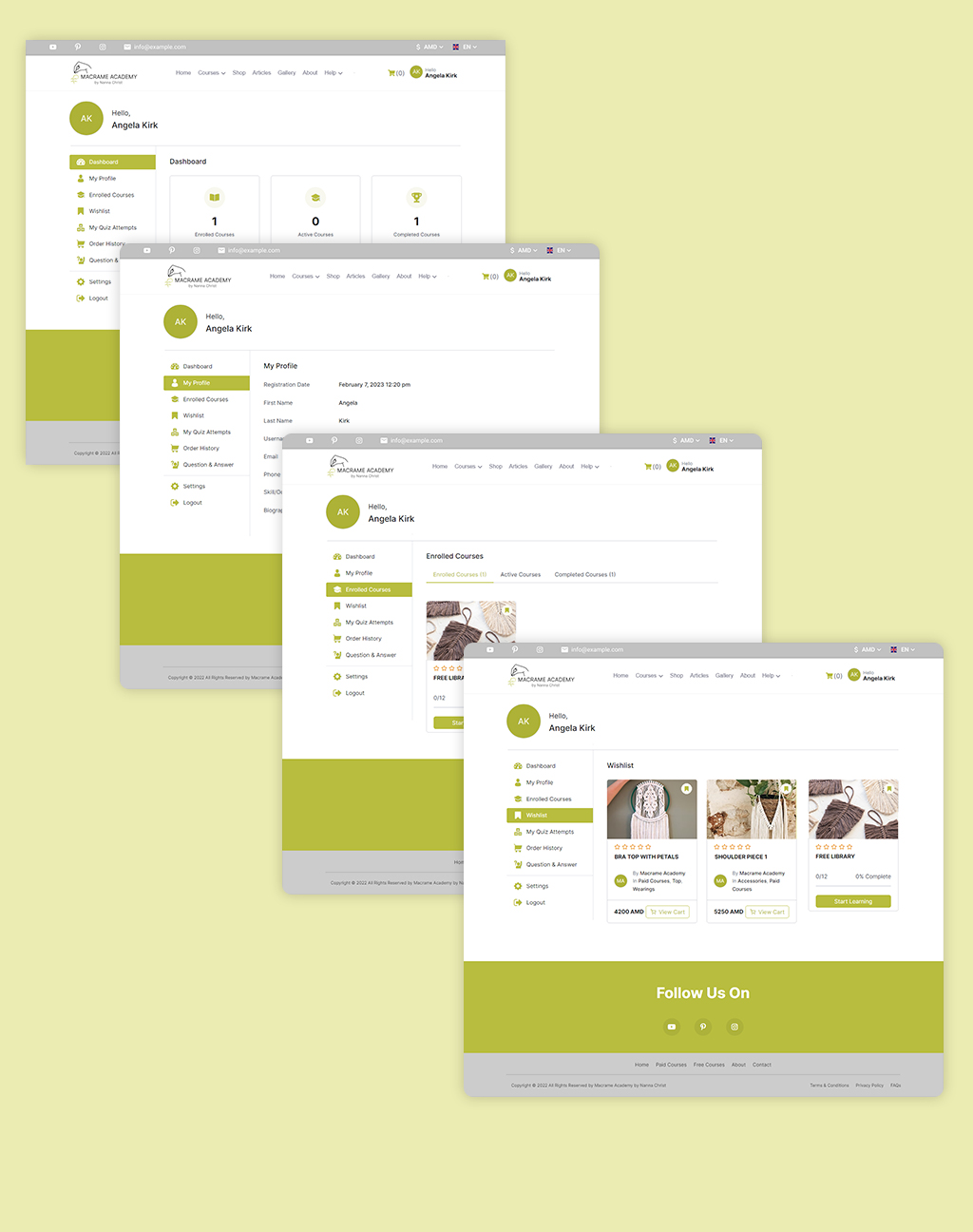
Dashboard – User profile – Enrolled courses – Wishlist

I have also played a role in the design of the logo & the visual identity. Click here to view the brand case study.
Let's Connect!
Feel free to reach out for collaborations or just a friendly hello 😉
© 2025 all rights reserved by Angela Kerekian

